Bespin : Mozilla présente son éditeur de code en ligne

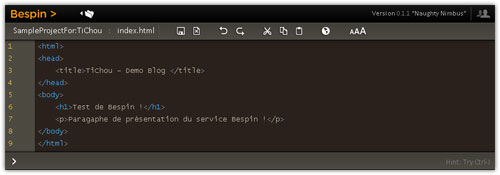
Beau projet qu’est cet éditeur de code en ligne, actuellement en version 0.1.1 et connu sous le nom de Naughty Nimbus. Bespin, en particulier orienté HTML, CSS et JavaScript, propose à tout un chacun de bénéficier de la coloration syntaxique du langage dans lequel il développe bien qu’elle soit assez limitée (pour l’instant ?). S’ajoute à cela l’évidente visualisation du résultat dans un onglet du navigateur web utilisé pour l’accès au service. Un système permettant un travail collaboratif fera normalement son apparition dans un futur plus ou moins proche.

Aussi étonnant que cela puisse paraître, il est impossible de coller du code extérieur dans l’interface, malgré les boutons copier, couper et coller. On appréciera cependant les raccourcis clavier usuels communs aux logiciels que nous connaissons bien à l’heure actuelle.
On regrettera le manque de vérification des lignes de code écrites comme par exemple l’absence d’une balise fermante, l’erreur dans un attribut, etc.
Les différentes commandes disponibles pour l’utilisation du service sont les suivantes :
alias [alias] [command]: define and show aliases for commands
export [project] [archivetype]: export the given project with an archivetype of zip or tgz
files [project]: show files
help [search]: show commands
history: show history of the commands
import [url] [project]: import the given url as a project.
If a project name isn’t given it will use the filename
projects: show projects
set [key] [value]: define and show settings
version [command]: show the version for Bespin or a command
En espérant voir rapidement Bespin évoluer et atteindre la qualité des autres produits de la fondation Mozilla.
 19/02/2009 à 22:08
19/02/2009 à 22:08 







