Adobe Edge : Animations en HTML5, CSS3 et JavaScript
 Adobe Systems, société éditrice de nombreux logiciels graphiques reconnus comme Photoshop, Illustrator ou encore InDesign, annonce la disponibilité prochaine d’un nouvel outil nommé Edge.
Adobe Systems, société éditrice de nombreux logiciels graphiques reconnus comme Photoshop, Illustrator ou encore InDesign, annonce la disponibilité prochaine d’un nouvel outil nommé Edge.
Plutôt que de convertir des fichiers Flash en HTML 5 avec Adobe Wallaby (ou Google Swiffy), la firme californienne propose une application capable de générer des animations en HTML5, CCS3 et JavaScript via de simples clics de souris et autre glisser-déposer d’éléments au sein du projet.
Explication du fonctionnement d’Adobe Edge en vidéo :
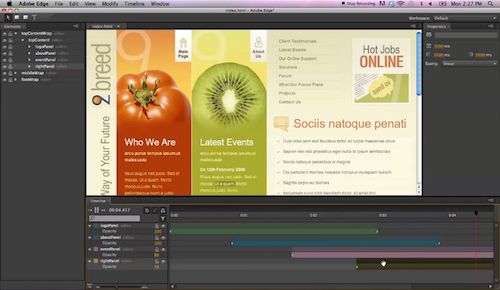
De nombreux formats d’images sont compatibles (PNG, JPG, GIF et SVG) et, comme vu dans la présentation, l’auteur de l’animation peut jouer sur différentes transformations (couleur, transparence, taille, etc.) de composants sur la ligne de temps.

A noter que le moteur de rendu intégré à Adobe Edge est ni plus ni moins que WebKit et que le framework JavaScript sollicité est basé sur l’excellent jQuery.
De quoi proposer un contenu dynamique pour les navigateurs de nos ordinateurs mais aussi ceux des tablettes graphiques et autres appareils mobiles tels que nos smartphones.
Pour plus de détails ou pour télécharger la preview de Edge (avant qu’il ne devienne payant ?), rendez-vous dans les labs Adobe.
Source : Clubic
 02/08/2011 à 18:00
02/08/2011 à 18:00 







