iPad Peek : Tester le rendu de son site web sur iPad (Apple)
Quelques jours après la sortie de la tablette d’Apple, l’iPad, difficile de ne pas imaginer que tôt ou tard des internautes l’utiliseront pour naviguer sur votre site, blog ou autre service web. Si vous aussi vous vous demandez si le rendu sera toujours celui escompté et visible à travers les navigateurs actuels, rendez-vous sur iPad Peek.

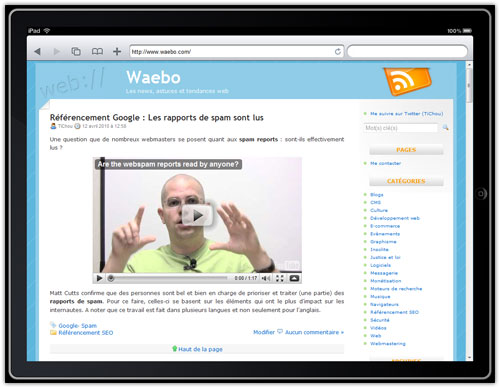
Vous y trouverez une représentation du dernier produit de la firme de Cupertino et pourrez, à l’aide de la barre d’adresse, préciser l’URL de votre site avant de valider et finalement le voir comme si vous possédiez un iPad.
En cliquant sur le bord supérieur, il est possible de passer du mode paysage à l’affichage en portrait.
A noter que le rendu n’est évidemment pas fidèle à 100%, ne serait-ce que concernant le Flash…
 12/04/2010 à 13:23
12/04/2010 à 13:23 








Ce n’est qu’une simple frame tailler à la bonne dimension..
Ne pas se laisser avoir.
le rendu est fidèle à 100% au navigateur que l’on utilise.
les propriétés CSS spécifiques à webkit n’étant pas comprises par tous les navigateurs ;
celles spécifiques à iphone/pad/touch n’étant pas comprises par tous les navigateur webkit non plus.
Je ne parle pas non plus des balises méta permettant de suggéré un niveau de « zoom » en arrivant sur la page
Cela affiche un soit-disant « rendu » à des années lumière du rendu réel.
Bref, tant de « décorations » pour une simple frame. C’est..