Firefox 10 : Examiner le code avec les outils pour développeurs
 Depuis de nombreuses années déjà Firefox est doté d’un extraordinaire module complémentaire qui ne manque pas de quotidiennement simplifier la vie aux nombreux développeurs que le navigateur internet compte dans ses fidèles utilisateurs : Firebug. Initialement créée par Joe Hewitt, cette extension vivait un moment délicat cet été à l’annonce du départ de son contributeur principal John J. Barton qui partait se pencher sur la prochaine génération d’outils pour développeurs de Google Chrome.
Depuis de nombreuses années déjà Firefox est doté d’un extraordinaire module complémentaire qui ne manque pas de quotidiennement simplifier la vie aux nombreux développeurs que le navigateur internet compte dans ses fidèles utilisateurs : Firebug. Initialement créée par Joe Hewitt, cette extension vivait un moment délicat cet été à l’annonce du départ de son contributeur principal John J. Barton qui partait se pencher sur la prochaine génération d’outils pour développeurs de Google Chrome.
La fondation Mozilla travaille quant à elle sur un projet visant à offrir ses propres outils à destination des développeurs. C’est ainsi que Firefox 10, encore sur le canal Aurora, propose un inspecteur de code dont les fonctionnalités sont similaires à celles de Firebug.

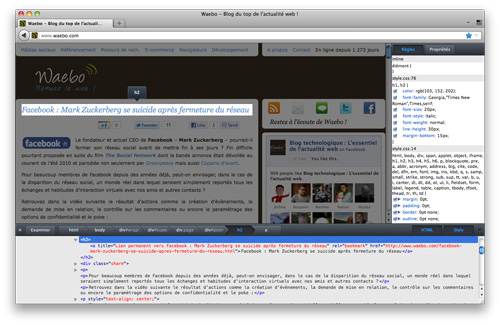
Disponible depuis le menu (Examiner), dans le menu contextuel (Examiner l’élément) via un simple clic droit de souris sur la page web ou au travers d’un raccourci clavier, l’inspecteur permet de parcourir les éléments et de facilement accéder au code source associé. On appréciera la fluidité des transitions entre les balises avec le mulot.
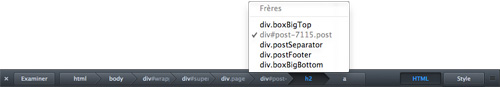
Le code HTML est visible dans le volet inférieur surmonté d’un breadcrumb qui permettra d’aisément accéder aux éléments parents et enfants mais aussi frères, respectivement à gauche, à droite et sur l’élément sélectionné.

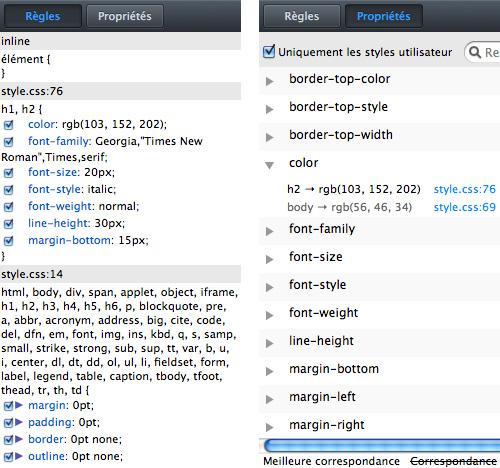
Le style CSS est quant à lui affiché dans le volet latéral droit. D’un fonctionnement semblable à celui de Firebug, celui-ci met en évidence les propriétés et valeurs des IDs et classes de la balise examinée mais autorise également l’ajout de nouvelles entrées, la modification ou la désactivation via la checkbox en regard de chaque ligne. A noter que deux vues sont ici disponibles : par Règles et par Propriétés.

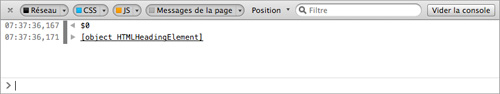
Petit retour sur la Console Web dans laquelle il est possible d’avoir accès à l’élément inspecté via la variable $0.

Vient s’ajouter à cette collection d’outils pour développeurs le Scratchpad déjà intégré depuis Firefox 6.
De par sa jeunesse, l’inspecteur (HTML + CSS) manque encore de fonctionnalités essentielles comme l’édition et la suppression d’une balise (et son contenu) ou l’autocomplétion de propriétés CSS. En espérant que ces améliorations soient rapidement apportées afin de soumettre à la communauté un outil en mesure d’être présenté comme un concurrent crédible à Firebug.
 TiChou
TiChou  28/11/2011 à 12:00
28/11/2011 à 12:00 







