Des vidéos en français pour les Google Webmaster Tools
 Bonne nouvelle pour les webmasters qui ne sont pas à l’aise avec l’anglais : on apprend sur le blog officiel des webmasters que va être publiée dans les prochains mois une série de 6 vidéos explicatives en français, allemand, italien et espagnol :
Bonne nouvelle pour les webmasters qui ne sont pas à l’aise avec l’anglais : on apprend sur le blog officiel des webmasters que va être publiée dans les prochains mois une série de 6 vidéos explicatives en français, allemand, italien et espagnol :
- Video 1: Getting started, signing in, benefits of verifying a site
- Video 2: Setting preferences for crawling and indexing
- Video 3: Creating and submitting Sitemaps
- Video 4: Removing and preventing your content from being indexed
- Video 5: Utilizing the Diagnostics, Statistics and Links sections
- Video 6: Communicating between Webmasters and Google
Elles permettront de simplifier la vie aux webmasters pour ce qui de l’utilisation des Google Webmaster Tools en leur montrant les bases ainsi que comment améliorer son site et par conséquent sa visibilité dans l’index de son moteur de recherche Google.
La première vidéo est d’ores et déjà disponible : Outils Google pour les webmasters – tutoriel 1.
 TiChou
TiChou  17/09/2008 à 10:10
17/09/2008 à 10:10 



 Je viens, accidentellement évidemment, de me perdre sur la vaste toile que représente Internet et, comme bien souvent dans ce cas là, j’y ai découvert un outil de statistiques dont j’ignorais l’existence :
Je viens, accidentellement évidemment, de me perdre sur la vaste toile que représente Internet et, comme bien souvent dans ce cas là, j’y ai découvert un outil de statistiques dont j’ignorais l’existence : 
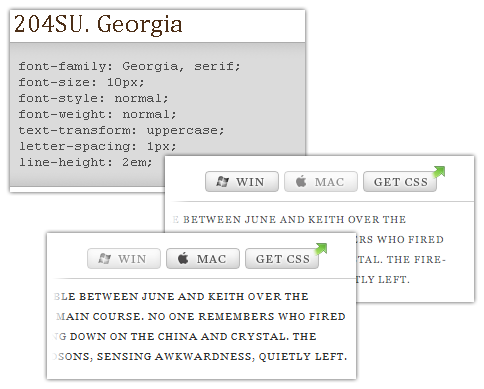
 Il vous faut choisir une typo pour votre site ou effectuer une batterie de tests pour sélectionner la taille adéquate, éventuellement à nouveau la comparer avec d’autres polices de caractères en changeant peut-être l’emphase, vérifier qu’elle a le même rendu selon les systèmes d’exploitation etc. Pas forcément très amusant comme période.
Il vous faut choisir une typo pour votre site ou effectuer une batterie de tests pour sélectionner la taille adéquate, éventuellement à nouveau la comparer avec d’autres polices de caractères en changeant peut-être l’emphase, vérifier qu’elle a le même rendu selon les systèmes d’exploitation etc. Pas forcément très amusant comme période.