Trois astuces pour le blogging d’entreprise
Je vous propose la traduction du billet que vient de poster Matt Cutts sur son blog. Il y développe à titre personnel trois astuces de réactions à avoir ou plutôt à ne pas avoir quand on tient le blog d’une entreprise.
1. Ne pas faire de promesse quant au futur. L’un des plus beaux moments dans le monde des applications et services web est celui de pouvoir décider de la divulgation des modifications. N’abandonnez pas cette liberté en promettant la parution d’un produit pour une date fixe. Peut-être déciderez-vous plus tard que d’autres fonctionnalités sont plus bénéfiques. Ou bien souhaitez-vous reporter cette date d’une semaine afin d’arrondir les angles de votre produit.
2. Ne pas démolir le discours d’un concurrent. Votre produit doit être suffisamment intéressant pour que vous n’ayez pas à rabaisser une compagnie concurrente. En 2002, un article dans le Boston Herald présentait un nouveau moteur de recherche. L’article annonçait que « Le catalogue entier de XXXXXXXXX était mis à jour tous les 9 à 11 jours ». D’expérience, je savais que ce n’était pas vrai et ma première réaction a été de vouloir, tel un bouledogue, réduire en lambeaux cette information. Mais (sous les conseils de Googlers plus expérimentés) j’optais pour la prudence au lieu de provoquer une bataille. En fait, de tels dires ont motivé Google à être plus frais et plus rapide. Je sais maintenant que Google bénéficie d’un index plus frais que tous les autres gros moteurs de recherche.
Il est parfois possible que certaines entreprises vous agressent. Dans ce cas, l’objectif est de rétablir la vérité calmement. Mais demandez-vous d’abord : avez-vous vraiment à contester ? Si non, peut-être est-il préférable de ne pas se mettre à discuter alors que dans l’argumentation chacun perdra de sa crédibilité. Jusqu’à présent j’ai écrit 10-15 brouillons (et qui sait combien j’en avais en tête) dans lesquels j’étais en colère contre d’autres moteurs de recherche ; je ne les ai cependant pas postés. A chaque fois que j’y repense après quelques mois, je me félicite de ne pas les avoir mis en ligne.
3. Ne pas poster quand vous êtes en colère. C’est certainement l’astuce la plus importante. Si vous avez envie d’écrire, allez-y, mais ne validez pas sans avoir laissé la nuit vous porter conseil ou eu la possibilité de vous être entièrement calmé.
J’ai enfreint chacune de ces règles et l’ai regretté à chaque fois. Quelles sont les astuces que vous conseilleriez à quelqu’un tenant un blog d’entreprise ?
 TiChou
TiChou  25/08/2008 à 10:42
25/08/2008 à 10:42 


 Peut-être êtes-vous intéressés par les blogs officiels Google. Mais peut-être n’avez-vous pas un niveau suffisant en anglais pour les comprendre comme il le faudrait et qu’une petite version en français serait la bienvenue. C’est un travail gigantesque de traduire les plus grosses news de la soixantaine de blogs de la firme de Mountain View mais c’est pourtant, d’après ce que j’ai compris, ce que fait Kaayru et rien que pour cela il mérite ce billet. Bon courage et longue vie à
Peut-être êtes-vous intéressés par les blogs officiels Google. Mais peut-être n’avez-vous pas un niveau suffisant en anglais pour les comprendre comme il le faudrait et qu’une petite version en français serait la bienvenue. C’est un travail gigantesque de traduire les plus grosses news de la soixantaine de blogs de la firme de Mountain View mais c’est pourtant, d’après ce que j’ai compris, ce que fait Kaayru et rien que pour cela il mérite ce billet. Bon courage et longue vie à 

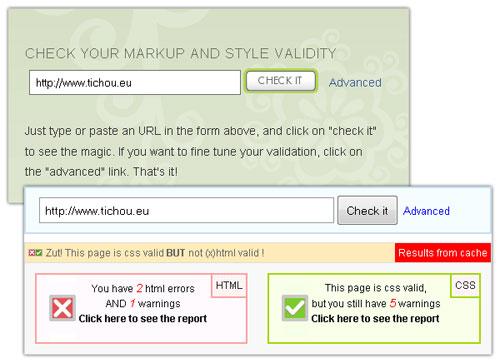
 Cela fait certes un bout de temps que je n’ai pas utilisé le validateur XHTML et CSS du W3C mais aux dernières nouvelles il fallait valider les bidules séparément et il faut avouer que le site recherche plus la fonctionnalité que l’esthétique. A juste titre d’ailleurs et il serait étonnant de voir le contraire venant d’un consortium comme celui-ci mais un peu de douceur n’a jamais fait de mal à personne. Tout cela pour vous parler d’un site sur lequel je viens de tomber. Sobre, doux, agréable et efficace sont les mots d’ordre pour
Cela fait certes un bout de temps que je n’ai pas utilisé le validateur XHTML et CSS du W3C mais aux dernières nouvelles il fallait valider les bidules séparément et il faut avouer que le site recherche plus la fonctionnalité que l’esthétique. A juste titre d’ailleurs et il serait étonnant de voir le contraire venant d’un consortium comme celui-ci mais un peu de douceur n’a jamais fait de mal à personne. Tout cela pour vous parler d’un site sur lequel je viens de tomber. Sobre, doux, agréable et efficace sont les mots d’ordre pour 
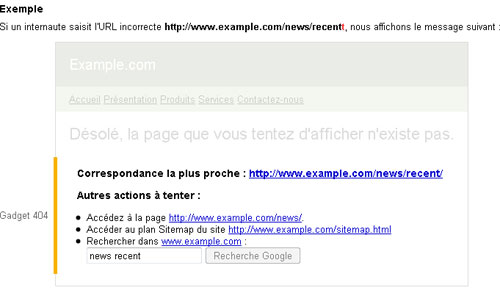
 Grosse désillusion que celle d’un internaute qui lit une description très intéressantes sur une page de résultats suite à une recherche sur un moteur de recherche, un lien sur un site proposant de bonnes informations, des services accessibles gratuitement etc. mais qui se rend compte en arrivant sur la page que celle-ci n’existe plus : c’est l’erreur 404. Malheureusement, cette erreur peut simplement être due à une faute de frappe lors de l’écriture de l’adresse de la page en question, un déplacement de cette page sans redirection automatique ou que sais-je encore.
Grosse désillusion que celle d’un internaute qui lit une description très intéressantes sur une page de résultats suite à une recherche sur un moteur de recherche, un lien sur un site proposant de bonnes informations, des services accessibles gratuitement etc. mais qui se rend compte en arrivant sur la page que celle-ci n’existe plus : c’est l’erreur 404. Malheureusement, cette erreur peut simplement être due à une faute de frappe lors de l’écriture de l’adresse de la page en question, un déplacement de cette page sans redirection automatique ou que sais-je encore.