Google+ : Le réseau social de Google dévoilé en vidéos
![]() Le réseau social du géant de la recherche est finalement dévoilé, après de longs mois d’attente : Google+ (Google Plus). L’arrivée du projet explique d’ailleurs la fameuse barre de navigation noire progressivement déployée aux internautes depuis quelques jours.
Le réseau social du géant de la recherche est finalement dévoilé, après de longs mois d’attente : Google+ (Google Plus). L’arrivée du projet explique d’ailleurs la fameuse barre de navigation noire progressivement déployée aux internautes depuis quelques jours.

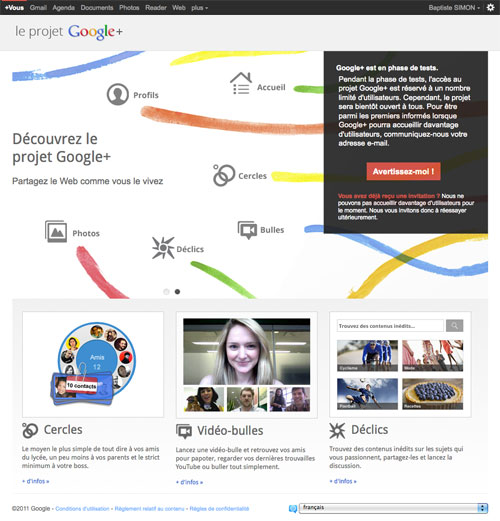
Comme visible sur la capture ci-dessus, Google+ repose sur les trois principes que sont :
- Cercles (Circles) : Correspondant à des groupes de personnes. Un moyen en somme de catégoriser les contacts afin de partager les différents contenus aux bonnes personnes. A l’instar des listes d’amis Facebook auxquelles on peut attribuer des permissions.
- Vidéo-bulles (Hangouts) : Etablissant une sorte de cocon pour discuter entre amis en vidéo haute définition.
- Déclics (Sparks) : Représentant un service de partage de différents médias (articles, vidéos) pour lesquels les internautes présentent un intérêt.
Présentation de Google+ en vidéo :
Se lançant à la conquête de Facebook et Twitter, Google+ sera également décliné en applications mobiles – dont la version pour l’OS de la firme de Mountain View est d’ores et déjà disponible sur l’Android Market – pour satisfaire les accros aux smartphones. Viendront alors s’ajouter deux notions supplémentaires :
- Instant Upload : Partage immédiat en ligne de photos prises depuis le téléphone portable.
- Clique (Huddle) : Messagerie instantanée (chat) venant supplanter les communications SMS pour des discussions en groupe.
Présentation des cercles Google+ :
Présentation des vidéo-bulles Google+ :
Présentations des déclics Google+ :
Présentation de l’application mobile :
Présentation de Instant Upload :
Présentation de Clique :
A noter finalement que Google+ est en phase de tests et qu’il est donc pour le moment uniquement possible de demander une invitation pour avoir accès, au plus vite, à la plateforme.
Pour en découvrir davantage, rendez-vous sur le projet Google+.
Et pour pratiquer avant l’ouverture de Google+, rendez-vous sur la page de démo.
Source : Blog Google
 TiChou
TiChou  28/06/2011 à 22:58
28/06/2011 à 22:58 


 Opera 11.50 – de nom de code Swordfish – est enfin dévoilé en version finale par l’éditeur du célèbre navigateur, après pas moins de cinq release candidate.
Opera 11.50 – de nom de code Swordfish – est enfin dévoilé en version finale par l’éditeur du célèbre navigateur, après pas moins de cinq release candidate.