Le célèbre réseau social propose depuis un moment déjà une collection de widgets sociaux permettant de partager du contenu, le signaler comme intéressant ou plus récemment de l’envoyer à un ami. Dans cette même volonté des webmasters et autres professionnels du web de profiter des outils de la plateforme pour promouvoir les sites web et générer davantage de trafic, la Like Box est un plugin souvent utilisé. L’idée étant sans surprise de pousser les internautes et lecteurs à aimer/devenir fan de pages Facebook.
Le célèbre réseau social propose depuis un moment déjà une collection de widgets sociaux permettant de partager du contenu, le signaler comme intéressant ou plus récemment de l’envoyer à un ami. Dans cette même volonté des webmasters et autres professionnels du web de profiter des outils de la plateforme pour promouvoir les sites web et générer davantage de trafic, la Like Box est un plugin souvent utilisé. L’idée étant sans surprise de pousser les internautes et lecteurs à aimer/devenir fan de pages Facebook.
Actuellement, le code par défaut le plus sobre offrant d’afficher les photos personnelles (avatar) et prénoms des membres de la communauté est :
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2FWaebo&width=300&colorscheme=light&show_faces=true&stream=false&header=false&height=62" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:300px; height:62px;" allowTransparency="true"></iframe>
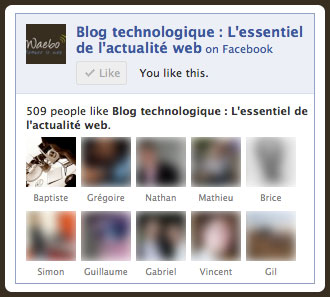
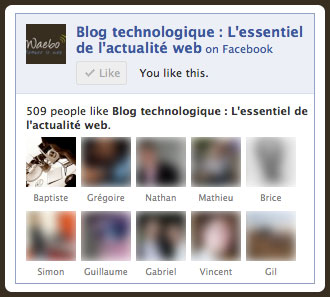
Pour un résultat après adaptation semblable à celui-ci dans la sidebar de Waebo :

Mais peut-être avez-vous remarqué des encarts sensiblement plus simplistes sur certains sites internet et autres blogs ?
Sans faire appel à l’API de Facebook, il est aisément possible de supprimer la fameuse mention Facebook social plugin au bas du widget via, tout simplement, l’ancien code d’insertion de la Like Box.
<iframe scrolling="no" style="border-bottom: 1px solid #939dbb; overflow: hidden; height: 270px; width: 300px;" src="http://www.facebook.com/plugins/fan.php?connections=10&id=129856389474&stream=false&height=275&width=300"></iframe>
Toujours pour Waebo, le rendu est désormais le suivant :

Un petit effort est cependant nécessaire en dehors du style CSS pour éventuellement adapter la Like Box à la charte graphique du site web dans laquelle celle-ci sera insérée : trouver l’identifiant unique (ID) de la page fans. Il suffit pour cela de se rendre sur cette dernière page avant de cliquer sur le lien Modifier les infos (Edit Info) et de relever le numéro dans l’URL de la page correspondant au paramètre id.
Voici quelques informations complémentaires pour contrôler les données affichées par le plugin :
- id : Numéro unique identifiant la page (chiffre)
- connections : Nombre de fans à afficher (chiffre)
- stream : Afficher le flux d’actualité de la page (true ou false)
- height : Hauteur du plugin en pixel (chiffre)
- width : Largeur du plugin en pixel (chiffre)
- locale : Forcer la langue du plugin (fr_FR pour le français)
Résultat de la Facebook Like Box bien plus sympathique, n’est-ce pas ?
 La plus célèbre plateforme de vidéos annonçait l’arrivée de films gratuits en streaming au courant de l’été dernier via son service YouTube Movies. Grâce à différents partenariats, de nombreux longs-métrages, documentaires et dessins animés sont depuis accessibles en un clic de souris.
La plus célèbre plateforme de vidéos annonçait l’arrivée de films gratuits en streaming au courant de l’été dernier via son service YouTube Movies. Grâce à différents partenariats, de nombreux longs-métrages, documentaires et dessins animés sont depuis accessibles en un clic de souris.
 TiChou
TiChou  16/05/2011 à 13:09
16/05/2011 à 13:09